Template fiksioner dapat diunduh melalui igniel.com . Sebelum download, kita juga bisa kok cek dulu atau mencoba merasakan fiturnya melalui halaman demo template. Apabila merasa cocok dan dicek tingkat optimasinya bagus, langsung aja unduh. File template yang diunduh berupa file dengan ekstensi xml. Jadi jangan sampai salah ya 😊
Tahap Pemasangan
Untuk cara pasangnya-pun mudah, berikut rangkaian penyesuaian template fiksioner-nya :
1. Cadangkan terlebih dulu template Blog sebelum diganti ke template fiksioner agar memudahkan untuk recovery ke template sebelumnya, untuk jaga-jaga apabila template fiksioner yang akan dipasang mengalami kendala. Caranya masuk ke dashboard Blogger terlebih dulu lalu menuju menu tema kemudian tinggal klik cadangkan saja ya, lalu otomatis akan terdownload dan simpanlah cadangan file template tersebut.
2. Setelah file template sebelumnya berhasil dicadangkan, masih di dalam menu tema juga, pilih opsi yang disimbolkan dengan segitiga kecil pada button customize lalu pilih opsi pulihkan.
3. Unggah file template fiksioner unduhan yang berupa xml.
Setelah berhasil tersimpan mulai deh menghias Blog sesuai keinginan.
Kita bisa mengubah warna background header, background body halaman hingga footer. Warna font dan warna background menu ketika disorotpun juga bisa diatur melalui menu ini. Menyenangkan sekali bukan ?
Pengaturan ini bisa dilakukan dengan masuk ke menu tata letak kemudian menuju pilihan menu lalu edit dengan meng-klik icon berbentuk pensil. Setelah itu akan muncul jendela untuk menuliskan code html-nya. Berikut saya berikan contoh code html untuk membuat menu hingga menu dropdown :
<ul>
<li><a href="https://www.dewiqqqqq.com/">Beranda</a></li>
<li><a href="https://www.dewiqqqqq.com/p/about-me.html">Tentang Aku</a></li>
<li><a href="https://www.dewiqqqqq.com/p/sitemap.html">Sitemap</a></li>
<li class="dropdown"><a href="#">Konten Blog</a>
<ul class="konten-blog">
<li><a href="https://www.dewiqqqqq.com/search/label/Sudut-Pandang">Sudut-Pandang</a></li>
<li><a href="https://www.dewiqqqqq.com/search/label/Diary-KU">Diary-KU</a></li>
<li><a href="https://www.dewiqqqqq.com/search/label/Ilmu-Blog">Ilmu-Blog</a></li>
<li><a href="https://www.dewiqqqqq.com/search/label/Profil-Kawan">Profil-Kawan</a></li>
</ul>
</li>
<li class="dropdown"><a href="#">Hiburan</a>
<ul class="hiburan">
<li><a href="https://www.dewiqqqqq.com/search/label/Wisata">Wisata</a></li>
<li><a href="https://www.dewiqqqqq.com/search/label/Kuliner">Kuliner</a></li>
</ul>
</li>
</ul>
Nama menunya bisa diedit dengan kebutuhan menu kita dan bagian “href” adalah bagian untuk memasukkan link yang akan dituju ketika menu tersebut diklik.
Oke, setelah itu simpan. Bisa langsung cek juga kok perubahannya pada Blog 😊
Berikut penambahan code-nya :
<script type='text/javascript'>
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("m=1","m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf(""));
window.history.replaceState({}, document.title, clean_uri);
}
</script>
Seperti biasa, setiap selesai melakukan perubahan harus dissave ya. Oke 😊
Wah udah selesai loh wkwk, selebihnya bisa dieksplore sendiri. Makin nyaman membuka bagian edit html akan semakin susah berhenti buat ngulit si code html soalnya, wkwk.
1. Cadangkan terlebih dulu template Blog sebelum diganti ke template fiksioner agar memudahkan untuk recovery ke template sebelumnya, untuk jaga-jaga apabila template fiksioner yang akan dipasang mengalami kendala. Caranya masuk ke dashboard Blogger terlebih dulu lalu menuju menu tema kemudian tinggal klik cadangkan saja ya, lalu otomatis akan terdownload dan simpanlah cadangan file template tersebut.
2. Setelah file template sebelumnya berhasil dicadangkan, masih di dalam menu tema juga, pilih opsi yang disimbolkan dengan segitiga kecil pada button customize lalu pilih opsi pulihkan.
3. Unggah file template fiksioner unduhan yang berupa xml.
Setelah berhasil tersimpan mulai deh menghias Blog sesuai keinginan.
Melakukan setting Blog
Setelah code template baru berhasil tersimpan, cek dulu tampilan Blog kamu ya. Untuk ngecek saja apakah sudah mengalami perubahan. Jika mengalami perubahan berarti template-nya worked. Selanjutnya mari kita setting agar tampilannya lebih menarik :1. Setting Tema
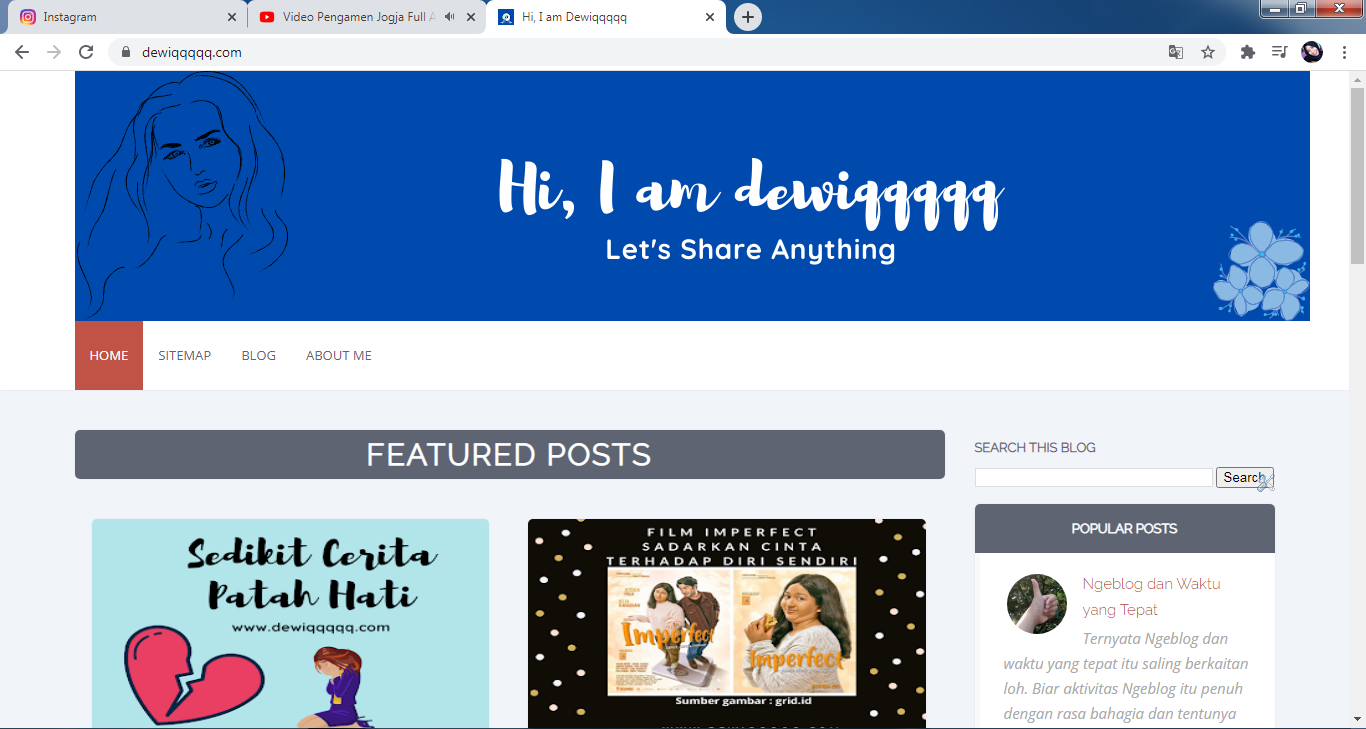
Tema dapat dipilih sesuai keinginan kita, baik warna hingga jenis font atau gaya tulisan. Semuanya tersedia di dalam menu tema "sesuaikan/customize".Kita bisa mengubah warna background header, background body halaman hingga footer. Warna font dan warna background menu ketika disorotpun juga bisa diatur melalui menu ini. Menyenangkan sekali bukan ?
2. Setting Menu atau Navigasi
Setelah asyik dengan pengaturan tema, saatnya beralih ke menu atau navigasi.Pengaturan ini bisa dilakukan dengan masuk ke menu tata letak kemudian menuju pilihan menu lalu edit dengan meng-klik icon berbentuk pensil. Setelah itu akan muncul jendela untuk menuliskan code html-nya. Berikut saya berikan contoh code html untuk membuat menu hingga menu dropdown :
<ul>
<li><a href="https://www.dewiqqqqq.com/">Beranda</a></li>
<li><a href="https://www.dewiqqqqq.com/p/about-me.html">Tentang Aku</a></li>
<li><a href="https://www.dewiqqqqq.com/p/sitemap.html">Sitemap</a></li>
<li class="dropdown"><a href="#">Konten Blog</a>
<ul class="konten-blog">
<li><a href="https://www.dewiqqqqq.com/search/label/Sudut-Pandang">Sudut-Pandang</a></li>
<li><a href="https://www.dewiqqqqq.com/search/label/Diary-KU">Diary-KU</a></li>
<li><a href="https://www.dewiqqqqq.com/search/label/Ilmu-Blog">Ilmu-Blog</a></li>
<li><a href="https://www.dewiqqqqq.com/search/label/Profil-Kawan">Profil-Kawan</a></li>
</ul>
</li>
<li class="dropdown"><a href="#">Hiburan</a>
<ul class="hiburan">
<li><a href="https://www.dewiqqqqq.com/search/label/Wisata">Wisata</a></li>
<li><a href="https://www.dewiqqqqq.com/search/label/Kuliner">Kuliner</a></li>
</ul>
</li>
</ul>
Nama menunya bisa diedit dengan kebutuhan menu kita dan bagian “href” adalah bagian untuk memasukkan link yang akan dituju ketika menu tersebut diklik.
Oke, setelah itu simpan. Bisa langsung cek juga kok perubahannya pada Blog 😊
3. Setting Widget Sesuai Kebutuhan
Widget bisa ditambah maupun dikurangi. Menambah artinya menambahkan widget baru dengan melakukan klik icon “+” kemudian pilih widget yang akan ditambahkan. Apabila ada widget yang tidak ingin ditampilkan di halaman Blog, bisa dihilangkan tanda centang pada bagian tampilkan halaman atau bisa juga menghapus secara langsung widget tersebut.4. Setting Social Opengraph
Social media juga tak kalah penting keberadaannya, karena membantu branding kita. Untuk itu perlu sekali disetting dengan menambahkan link – link social media kita agar pengunjung Blog kita dapat mengetahui kita lebih jauh melalui akun social media.5. Setting url tanpa “?m=1” untuk Pengaksesan Mobile
Oh ya, secara default template, halaman Blog yang diakses melalui ponsel atau mobile akan mengakibatkan penambahan karakter “?m=1” pada ekor url. Tapi tak perlu khawatir, karena ada solusinya kok agar halaman yang diakses pada mobile tidak muncul karakter tersebut. Cukup tambahkan sedikit code html pada bagian edit html, akan teratasi.Berikut penambahan code-nya :
<script type='text/javascript'>
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("m=1","m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf(""));
window.history.replaceState({}, document.title, clean_uri);
}
</script>
Seperti biasa, setiap selesai melakukan perubahan harus dissave ya. Oke 😊
6. Menambah Button Melayang Back To Top
Lanjut ke bagian button melayang back to top yang berbentuk panah menghadap ke atas. Jadi fungsi dari button melayang ini untuk mempermudah kembali ke halaman paling atas dengan sekali klik ketika tengah berselancar di tengah atau bahkan di bagian paling bawah halaman Blog. Jadi hemat tenaga, ngga perlu scroll yak, hehe. Tinggal sekali klik 😊Wah udah selesai loh wkwk, selebihnya bisa dieksplore sendiri. Makin nyaman membuka bagian edit html akan semakin susah berhenti buat ngulit si code html soalnya, wkwk.
Before After Pemasangan Template Fiksioner
Sebelum menggunakan template fiksioner sih aku memakai template bawaan Blogspot, yaitu template soho dengan warna dasar dark atau hitam. Lalu kuganti ke template unduhan yang bukan fiksioner yang sebenernya cukup oke sih secara tampilan, namun sayang kurang SEO friendly. Ya bisa sih diatur untuk akrab dengan SEO, tapi tentunya butuh tenaga ekstra dong ya buat ngoding. |
| Blog Before |
 |
| Blog After |
Bagi kalian yang belum mencoba template fiksioner, siapkah untuk bermain-main dengan templat-nya ? Hehe.





Tambah keren kan ya blognya. Jadi betah deh bacanya.
BalasHapusheader kecilnya imut banget kak
BalasHapus